Creating an Impressive Data Science Portfolio for Free
Written on
Chapter 1: Introduction to Portfolio Websites
Have you considered developing your own portfolio website? While platforms like LinkedIn, GitHub, and traditional resumes may summarize your skills and experiences, they often lack depth and coherence. A personal portfolio serves as a powerful tool to differentiate yourself from others, enabling you to present all necessary information in one place. This can not only set you apart but also highlight your creativity and critical thinking abilities, which are essential in a competitive job market.
Embarking on the journey to create your portfolio may seem daunting at first. Initially, I felt overwhelmed and believed that I needed extensive knowledge to succeed. However, with time, I realized that it's more manageable than I anticipated. The keys to overcoming challenges are persistence and patience.
Section 1.1: Steps to Develop Your Portfolio
To create your portfolio website, follow these essential steps:
- Basic Knowledge: Familiarize yourself with HTML and CSS. If you’re new, check out resources that provide the foundational knowledge you need.
- Download a Template: Choose a portfolio template that suits your style.
- Modify the Template: Customize the template to reflect your personal brand.
- Create a GitHub Repository: Host your portfolio on GitHub to make it accessible online.
Subsection 1.1.1: Downloading Your Portfolio Template

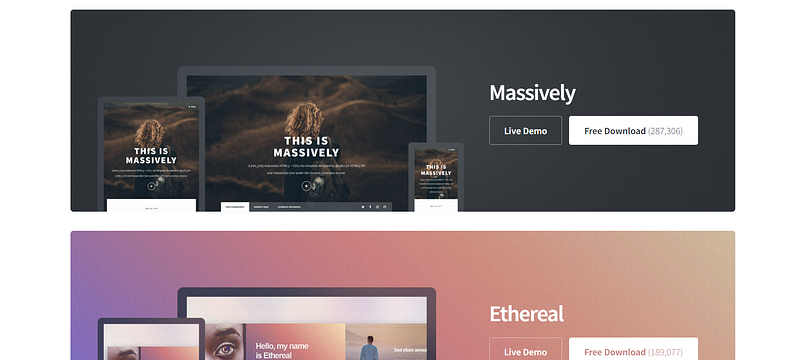
You don't need to build your website from the ground up. Numerous websites offer free templates that can simplify the process. I used HTML5P, which provides a range of HTML5 templates for download. Explore different options and visualize how they will appear on various devices using the live demo feature.
Subsection 1.1.2: Customizing Your Template

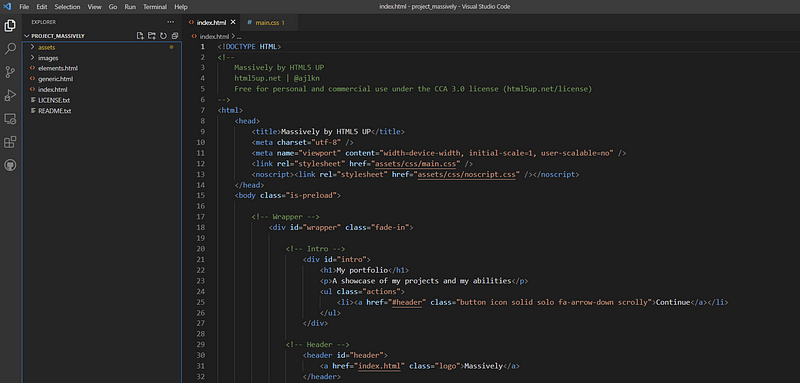
After downloading, unzip the template files and save them in your preferred location. A great tool for editing is Visual Studio Code, which supports multiple programming languages through extensions. Use the “Open with Code” option to access your project folder directly.
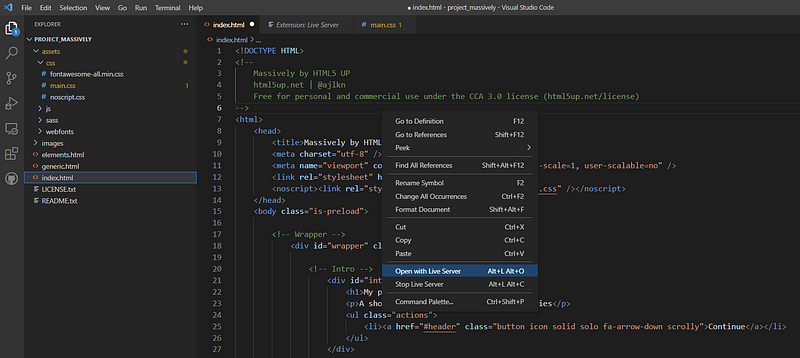
To preview your work, right-click on the index.html file and select “Open with Live Server.” Make sure to install the Live Server extension in Visual Studio for real-time updates.

Subsection 1.1.3: Key Elements to Include
When constructing your website, consider adding the following:
- A personal photo and a brief introduction on the homepage.
- A section dedicated to showcasing your significant Data Science projects, including links to their GitHub repositories.
- Links to your professional profiles on LinkedIn and GitHub.
- Sections highlighting your educational background and relevant experiences.
There are no rigid rules to adhere to; trust your instincts and look for inspiration from other portfolios. You can check my website for ideas, as well as the portfolios of Julia Nikullski, Brandon Walker, and Kurtis Pykes. Additionally, Joshua Fluke has a helpful YouTube video that outlines how to create a portfolio using GitHub.
Chapter 2: Creating Your GitHub Repository
In this video titled "How to Make a Data Science Portfolio With GitHub Pages," you’ll learn the steps to effectively use GitHub to host your portfolio.
Final Thoughts
I hope this guide inspires you to start building your Data Science portfolio. Although it may feel intimidating at first, the effort you invest will yield rewarding results, including increased job opportunities and expanded professional connections on LinkedIn. Thank you for reading, and enjoy your journey!
Did you find this article helpful? Consider becoming a member for unlimited access to new data science posts every day! If you're already a member, subscribe to receive email notifications whenever I publish new guides on data science and Python.
In this second video, "How to Create a Portfolio Website for Data Science | Stackbit + Netlify," you will discover additional tools and methods to enhance your portfolio-building experience.